Phase 1 – first SEO analysis
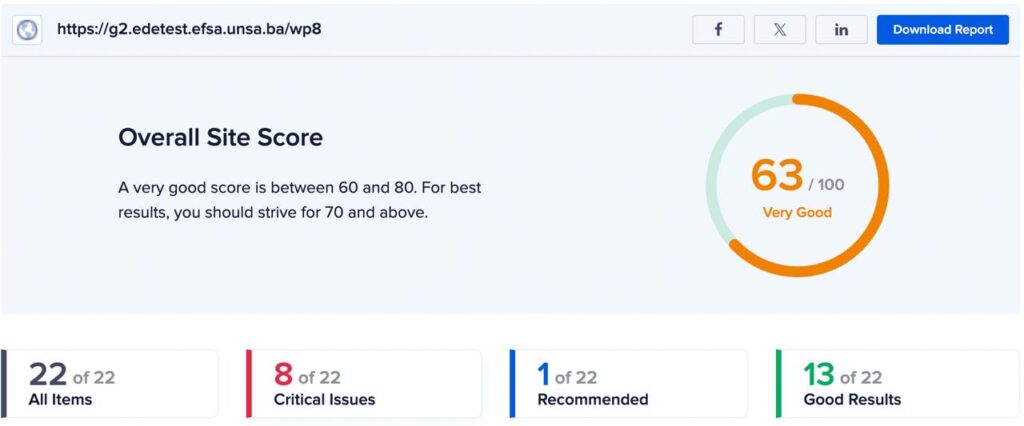
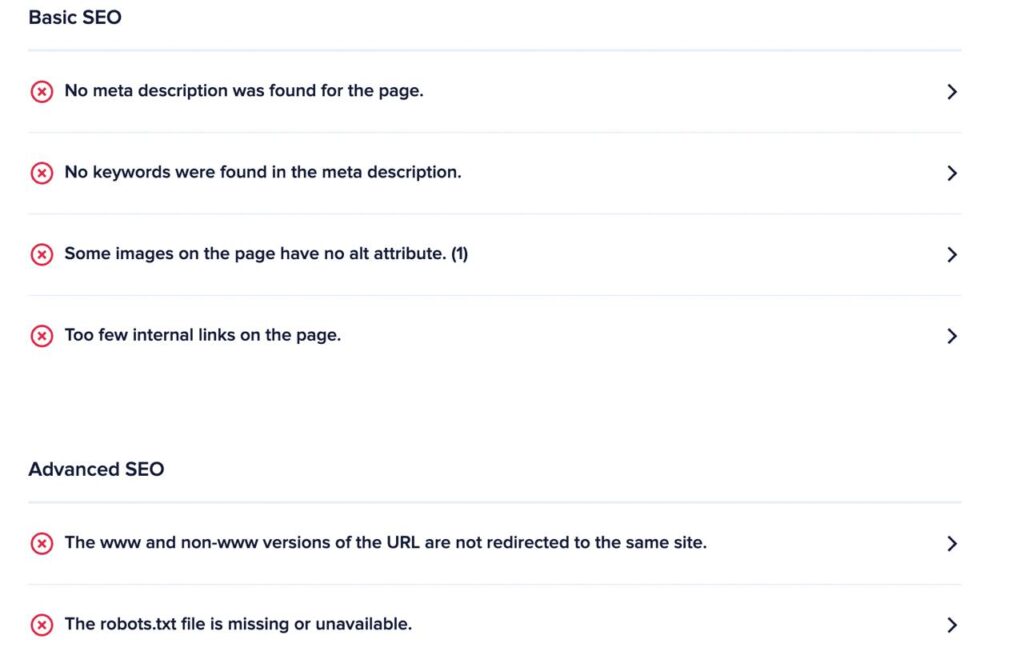
In my first SEO analysis, my score was a good 63/100 which isn’t bad for a first time. Out of 22 items, 8 were critical issues, and 13 were good results in the initial analysis.

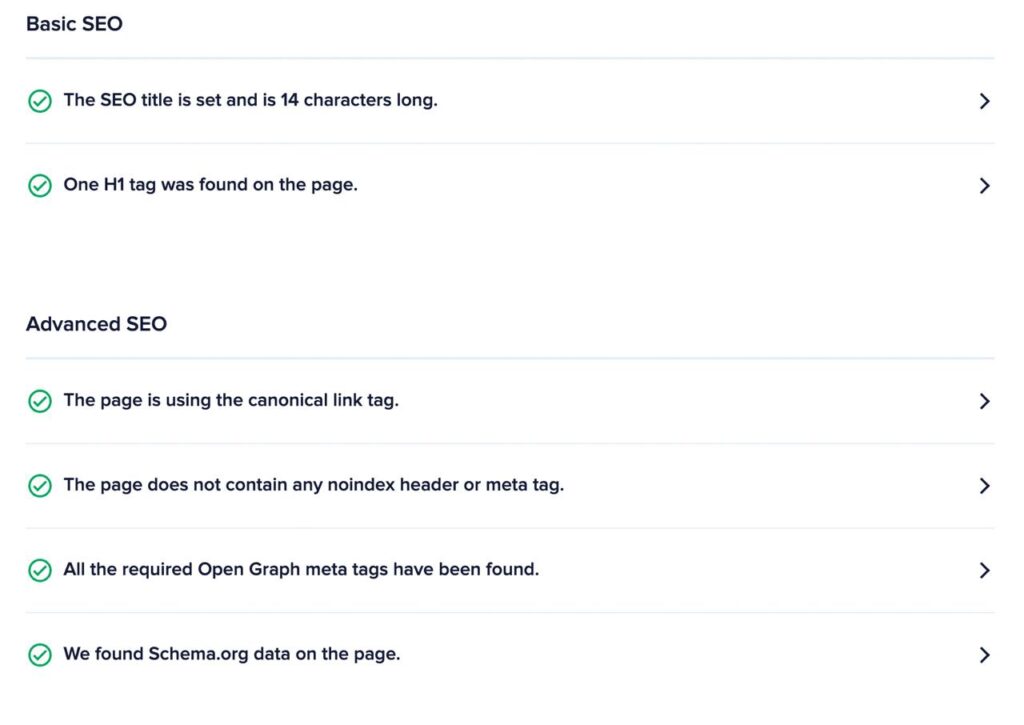
My good points consisted of the set title, and the H1 tag, along with the no index header and meta tags which I extensively researched because of my google search console analytics. My results gave me only one page indexed which I thought was a concern, after researching I found that its common with new pages to have a single page indexed if there are no accidental noindex tags on the site, which I made sure of by installing a Yoast SEO plugin to my site.


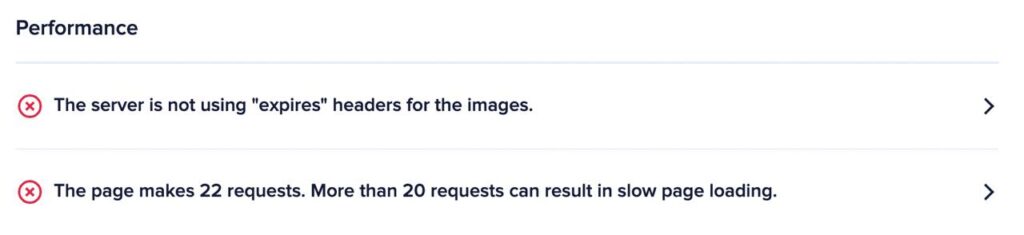
Out of my urgent critical issues, I feel that the No meta description and no keywords was my main focus of changes that need to be made. I had some image alternative attributes missing, to which I know exactly which image but there is no need for it. Too few internal links also came up on my analysis although I feel I had enough already, I included five social media external links, along with a contact form that is functional.


Phase 2 – Implementing changes
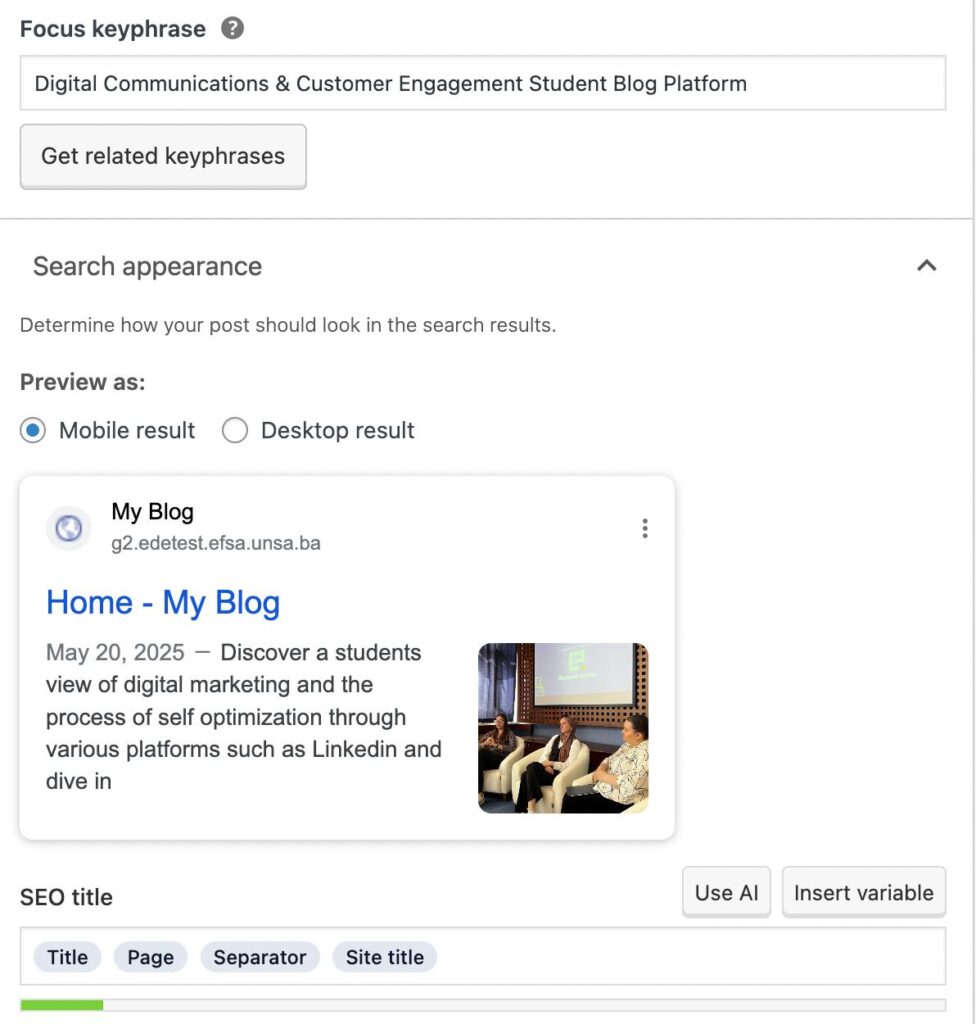
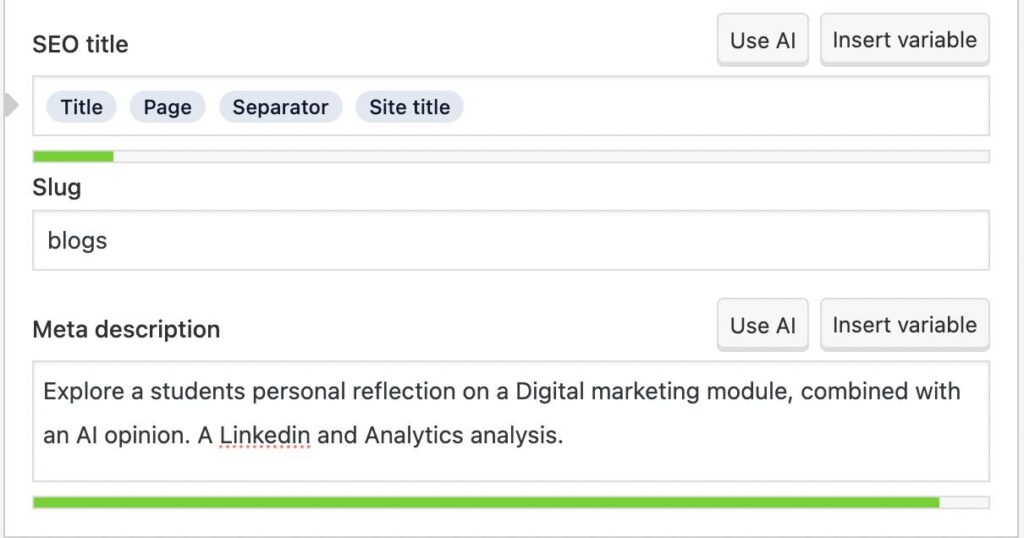
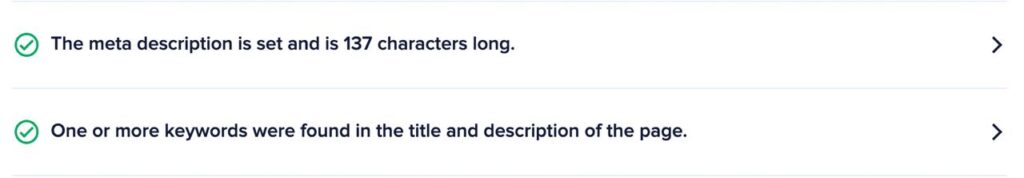
After the initial SEO audit, I decided to start with the Meta keyphrase and the meta description to each page using Yoast SEO. Here is my home page change below, and following with each page having its own phrase and description.


The blog page consists of 4 blogs; the Reflection blog, the Analytics blog, the Linkedin optimization blog, and this SEO blog you are currently reading, in the meta description I tried to list the most important point and get it across in a short manner.

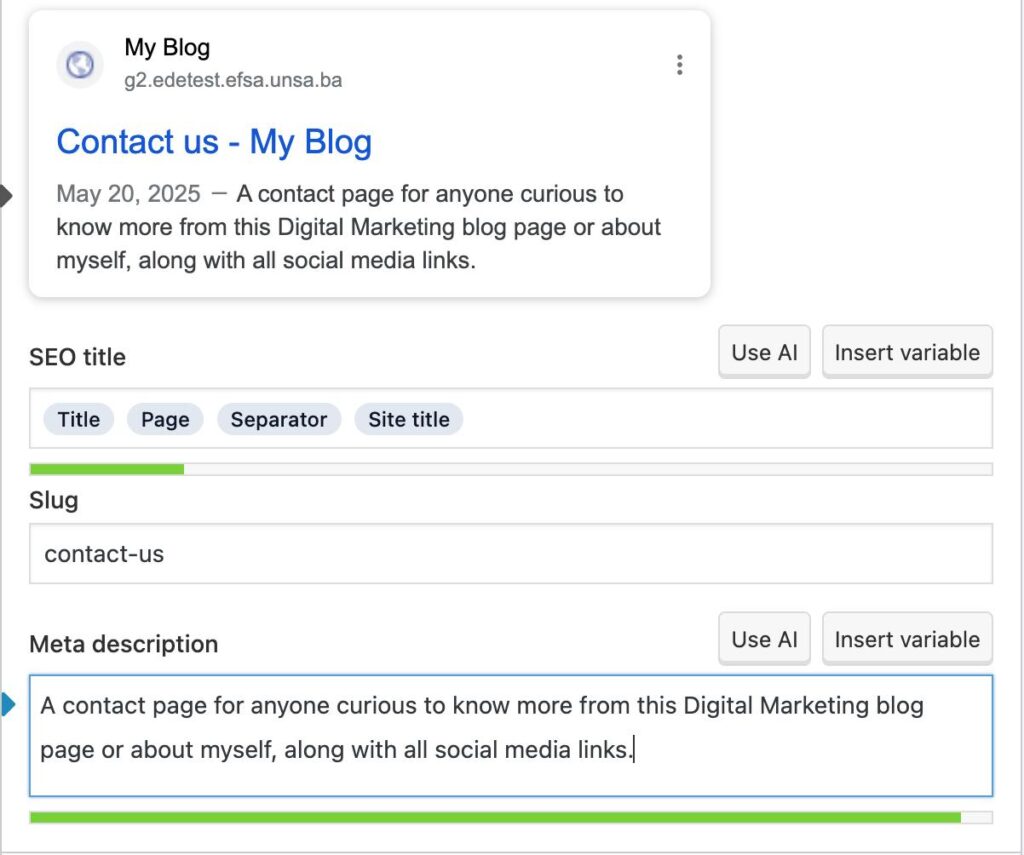
The contacts page, its a simple page everyone knows how to use, as I wrote in the meta description.

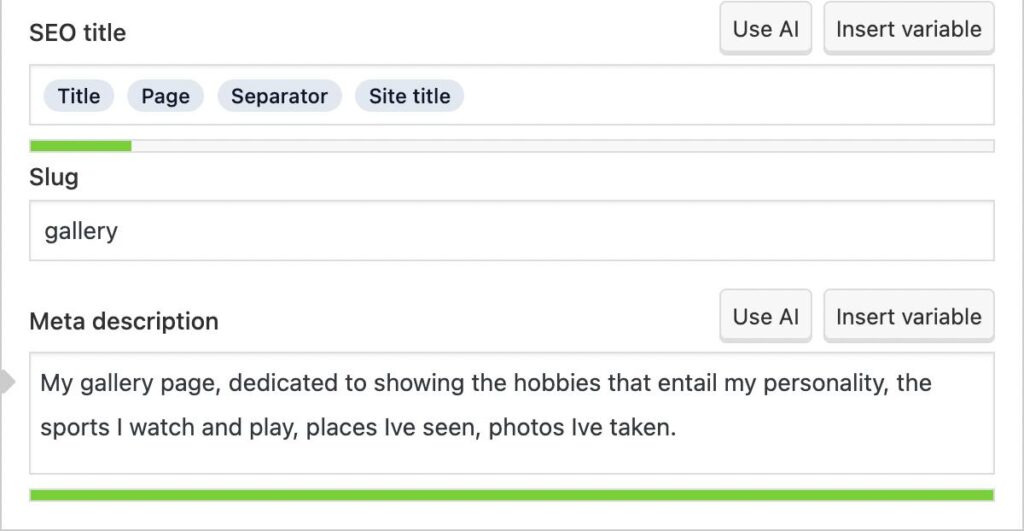
My gallery page, a page dedicated to visually understanding my hobbies, including the sports I love to play and watch, my love for photography, and travel.

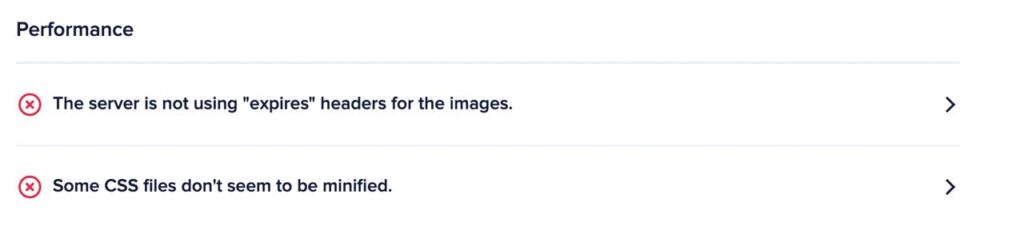
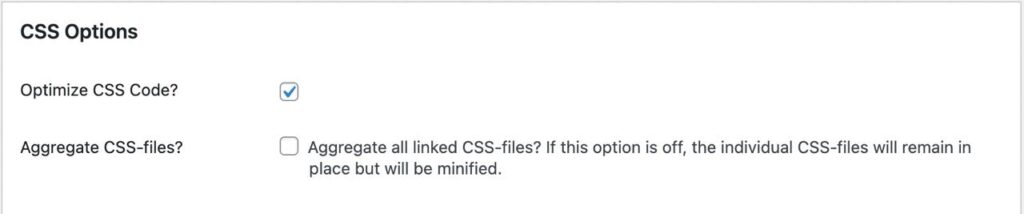
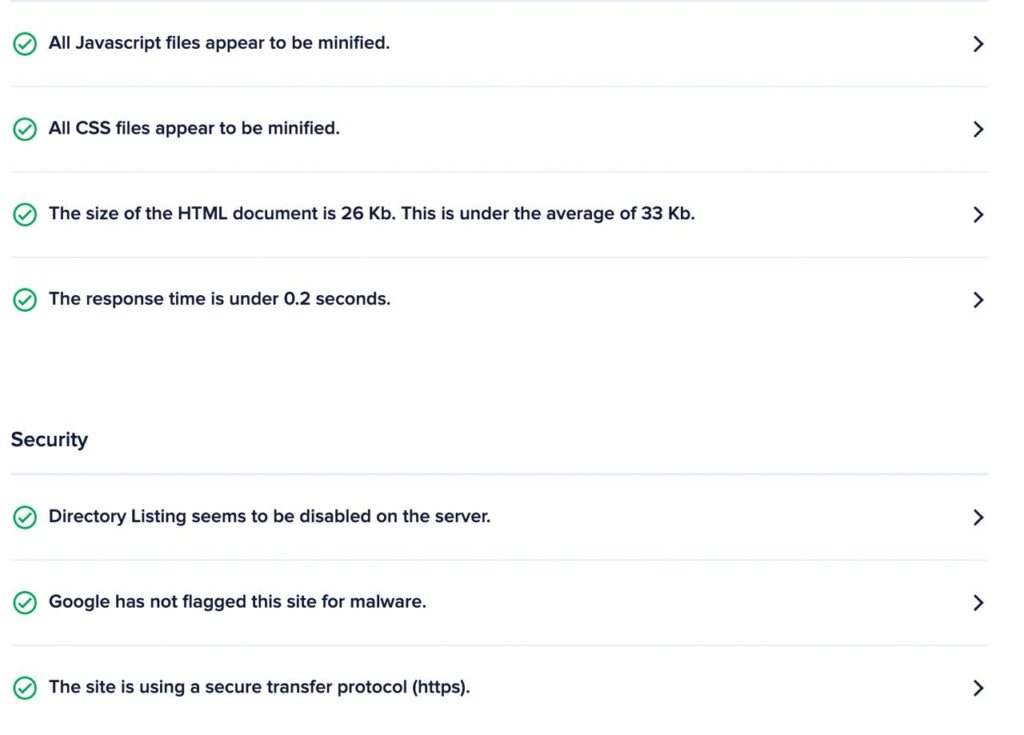
My next task was to minify CSS files, I did that by installing a Autoptimize plug in, and checking the “optimize CSS Code” box, then save changes and clear cache.

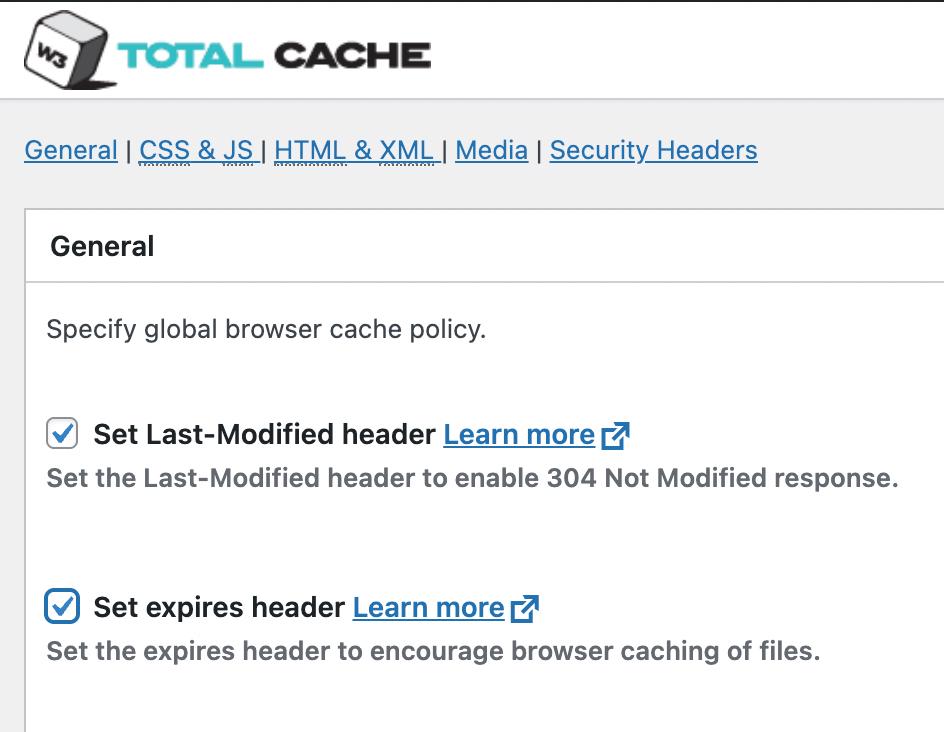
Next I tackled the ” The server is not using “expires” headers for the images.” Although I didnt know what it means, ChatGPT led me through the process. I installed W3 Total Cache, activated the plug in, went into the Browser cache, and checked the box for “set expires header”. I did the same in the next section for CSS and JS files. Finally I saved and cleared the cache.

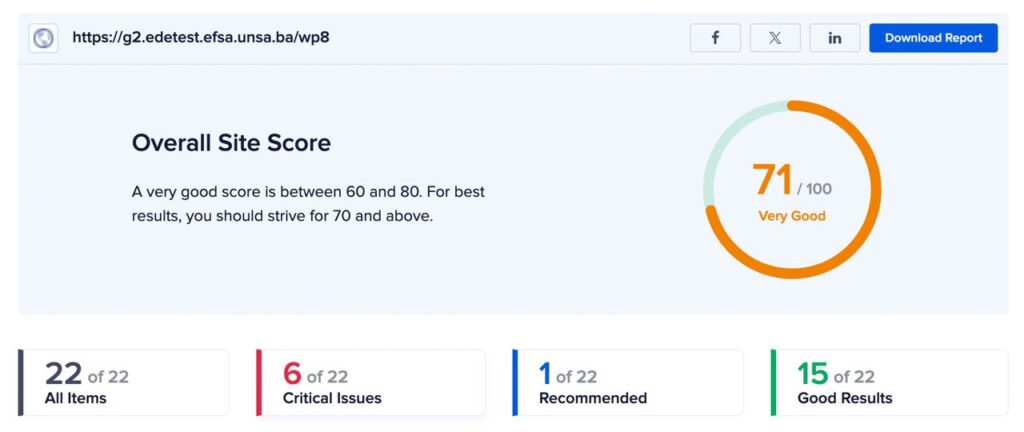
Phase 3 – Second SEO audit analysis
After the above edits and changes I made, the second SEO audit run was better than the first. While the first analysis was a score of 63, the improvement was of 8 points up to a 71 overall score. the critical issues dropped to 6, while the good results went up to 15.

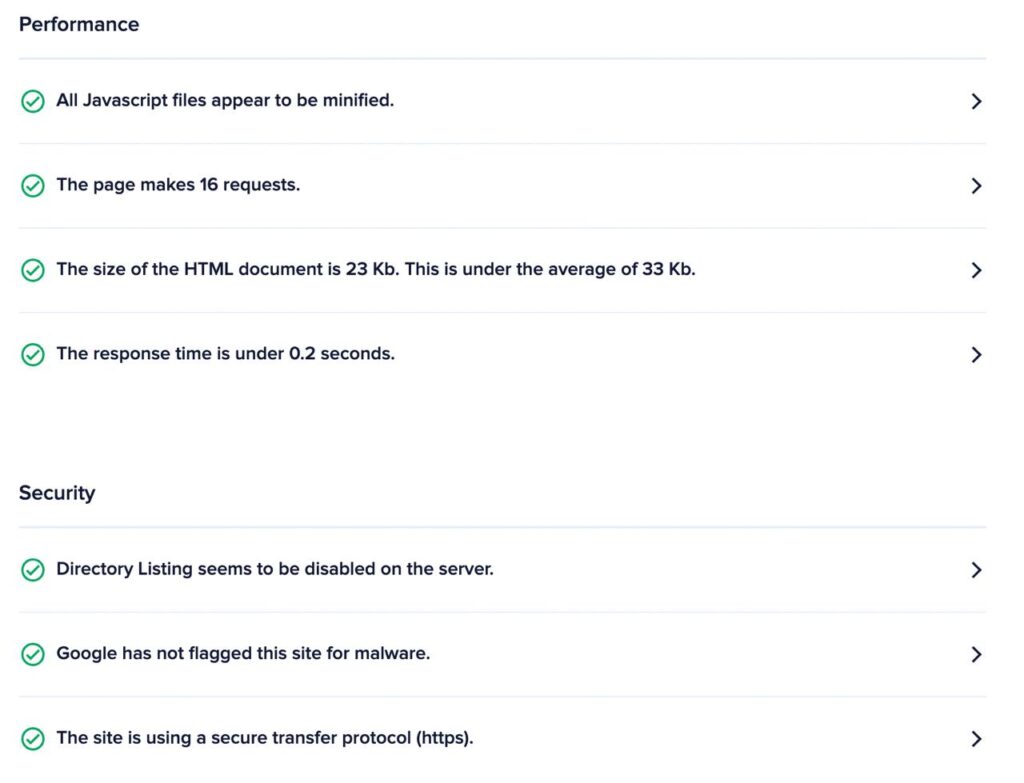
The new updated analysis has noticed my keywords in the title and description of the page, the Javascript files are minified and so are all the CSS files as-well.


As for the critical issues, there aren’t many that need fixing in my opinion. one of the performance indicated issues was actually fixed as you can see above, but still the “server not using expires headers for the images” is a problem the SEO is detecting. As for the “page makes 22 requests. More than 20 can result in slow page loading” the requests only increased after my second SEO update meaning they came from one of my solutions to a critical problem. Additionally, above in the positives noted in my second SEO analysis, its written that response time is under 0.2 seconds, so Im not too worried about the 2 extra requests in my page.